Produktová dlaždice
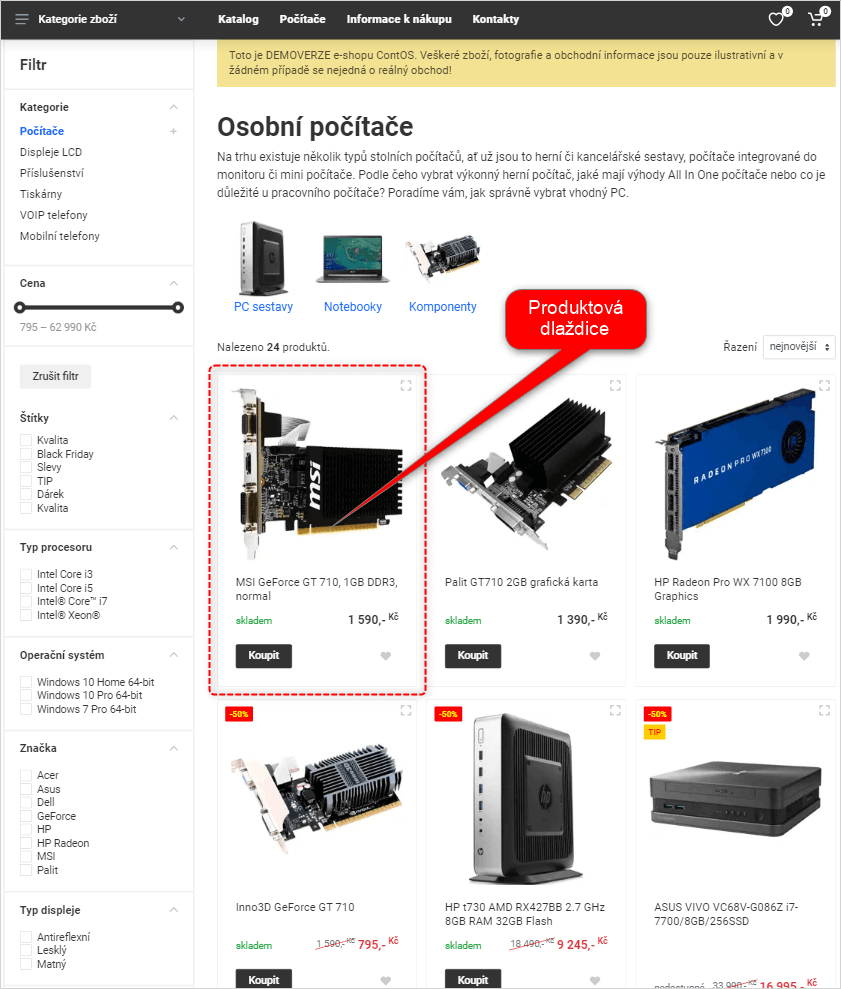
Produktová dlaždice zobrazuje hlavní údaje o nabízeném produktu: fotku, název, skladovou dostupnost, cenu, tlačítko "koupit". Vyskytuje se ve výpisu katalogu, ve výsledcích vyhledávání nebo ve specializovaných sekcích (novinky, oblíbené atd.). Údaje, které se na této dlaždici zobrazují lze ovlivnit v nastavení e-shopu. Níže se podíváme, jaké jsou možnosti.
Obr. 1 - Produktové dlaždice ve výpisu produktového katalogu.
Nastavení obsahu
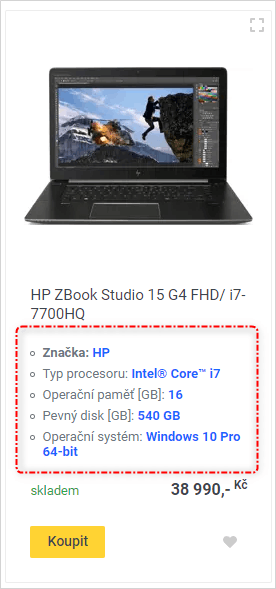
Produktová dlaždice obsahuje prostor, který lze využít pro zobrazení vlastního obsahu. Na obrázku níže je tento prostor červeně ohraničen a ukazuje, jak může vlastní obsah vypadat.
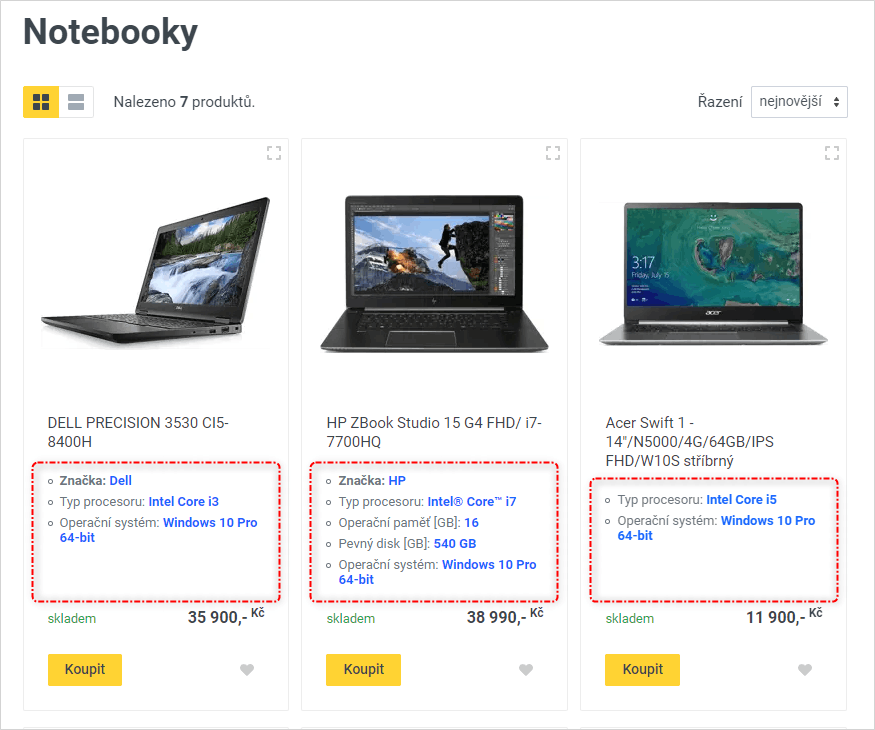
Obsah může být tvořen prostým textem, ale hlavní výhodou je možnost použít proměnné, které zobrazí hodnoty konkrétních vlastností, které se k produktu vztahují. Všimněte si, že vlastnosti, které u daného produktu nemají vyplněnou žádnou hodnotu, se v dlaždici nezobrazují. Text lze také formátovat, nastavovat mu barvu, či jinak zvýrazňovat. Je také možné vložit proklik na zboží se stejnou hodnotou vlastnosti.
Obr. 2 - Prostor pro zobrazení dalších informací.
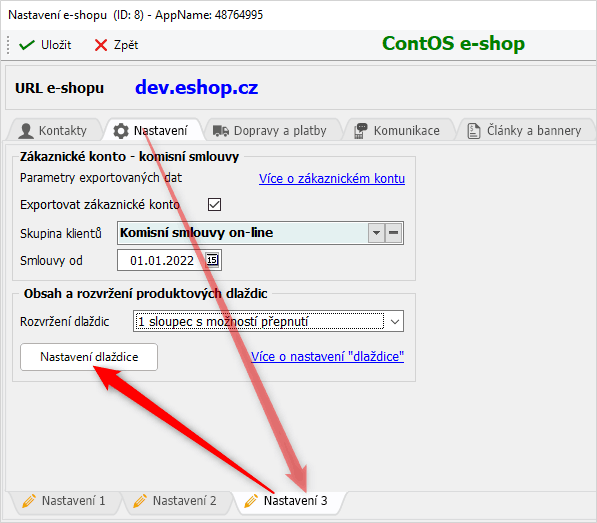
Obsah je definován pomocí jazyka HTML. Definice se vkládá v nastavení e-shopu na záložce Nastavení/Nastavení 3. Tlačítko Nastavení "dlaždice" zobrazí okno s editorem, kde lze obsah definovat.
Obr. 3 - Nastavení e-shopu a editor obsahu produktové dlaždice.
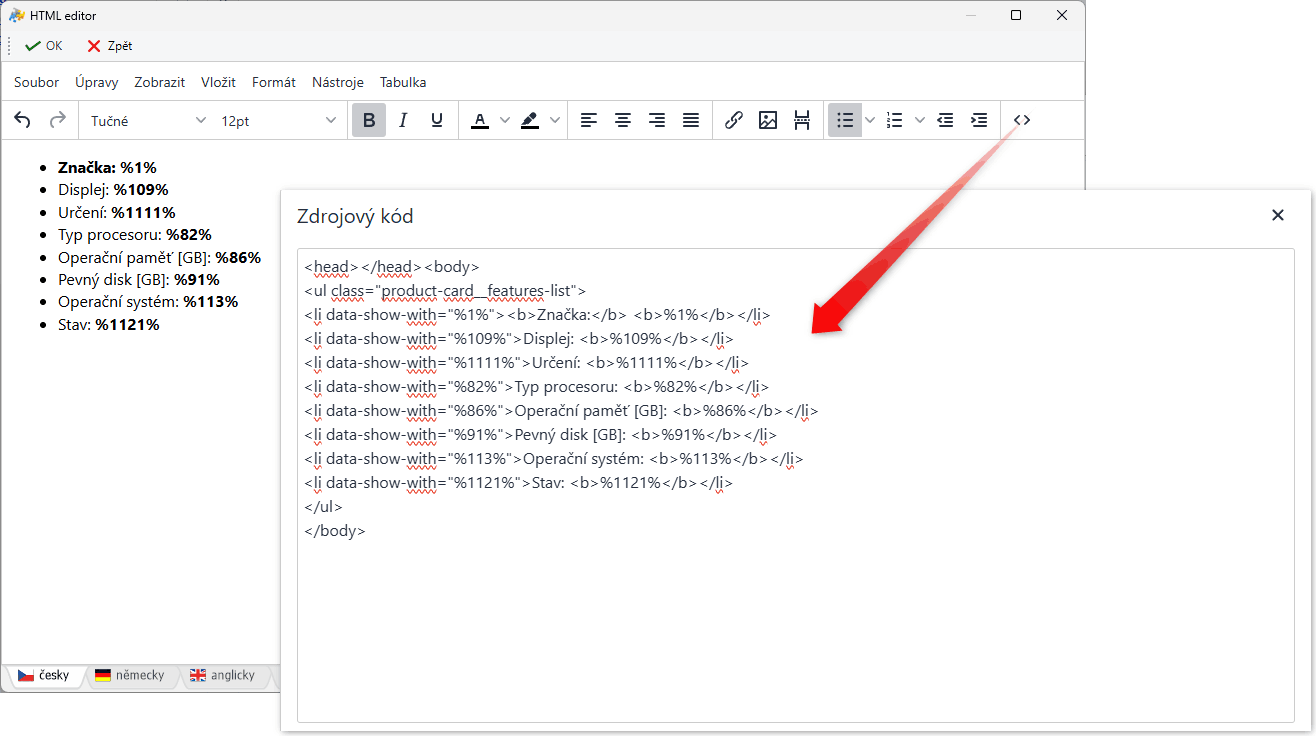
V HTML editoru lze pomocí jazyka HTML definovat obsah dlaždice. Vzhledem ke komplexnosti HTML je vhodné složitější definice zadávat přímo ve zdrojovém kódu, kam se lze přepnout pomocí tlačítka <> v nástrojové liště editoru. 
Obr. 4 - HTML editor produktové dlaždice.
Proměnné
Součástí HTML kódu mohou být také proměnné, které jsou v e-shopu nahrazeny konkrétní hodnotou vlastnosti daného produktu. Proměnná je uvozena znakem % a její název je ID konkrétní vlastnosti. Chceme-li například zobrazit hodnotu vlastnosti Značka, zjistíme si nejprve přes číselník Vlastností její ID a toto ID pak zapíšeme do definice.
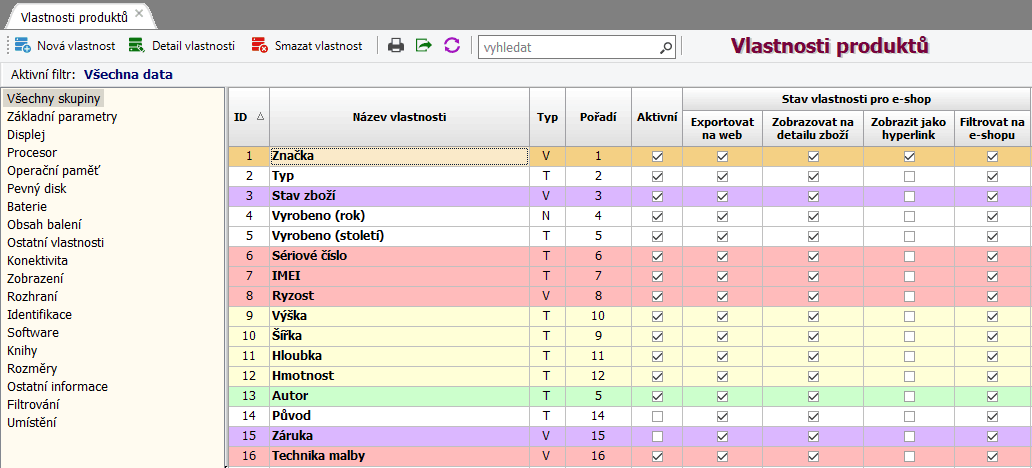
Obr. 5 - Zobrazení číselníku s vlastnostmi produktů.
ID vlastnosti nalezneme v číselníku Vlastnosti produktů. Vlastnost Značka má tedy ID=1, Vlastnost Autor pak 13. Je nutné si uvědomit, že význam má uvádět pouze ty vlastnosti, které jsou zároveň aktivní a mají nastaven příznak Exportovat na web.
Proměnná Značka pak bude v HTML kódu reprezentována zápisem %1%, proměnná Autor pak %13%.
Obr. 6 - Získání ID dané vlastnosti v číselníku vlastností produktů.
Příklad
Zápis HTML kódu může vypadat např. takto:
<ul class="product-card__features-list">
<li data-show-with="%1%"><b>Značka:</b><b>%1%</b></li>
<li data-show-with="%109%">Displej: <b>%109%</b></li>
<li data-show-with="%1111%">Určení: <b>%1111%</b></li>
<li data-show-with="%82%">Typ procesoru: <b>%82%</b></li>
<li data-show-with="%86%">Operační paměť [GB]: <b>%86%</b></li>
<li data-show-with="%91%">Pevný disk [GB]: <b>%91%</b></li>
<li data-show-with="%113%">Operační systém: <b>%113%</b></li>
<li data-show-with="%1121%">Stav: <b>%1121%</b></li>
</ul>
Pokud mají být vlastnosti prezentovány jako seznam, pak doporučujeme zachovat název CSS třídy "product-card__features-list", který zajistí správné chování při umístění do šablony e-shopu.
Podmíněné zobrazení
Někdy se hodí, aby byl určitý element zobrazen pouze tehdy, má-li daná vlastnost nějakou hodnotu (je neprázdná). K tomu slouží atribut data-show-with, který obsahuje proměnnou, která se bude vyhodnocovat.
Například tento zápis způsobí, že řádek s textem "Displej:" se zobrazí pouze tehdy, bude-li mít proměnná %109% nějakou hodnotu; pokud ve vlastnosti Displej nebude nic uvedeno, celý řádek se vůbec nezobrazí:
<li data-show-with="%109%">Displej: <b>%109%</b> </li>
Element data-show-with lze využít i pro případy, kdy přítomnost nějaké vlastnosti má ovlivnit text na jiném místě. Např. zápis níže znamená, že pokud je hodnota vlastnosti s ID 989 vyplněna, zobrazí se na dlaždici text "Obsahuje příslušenství"
<p data-show-with="%989%">Obsahuje příslušenství></p>
Hyperlink
Vlastnosti, které mají příznak "zobrazit jako hyperlink" jsou automaticky zobrazeny jako odkaz. Výsledek pak vypadá jako na obrázku níže, kde existují prokliky na produkty stejné značky, stejného typu procesoru atd.
Obr. 7 - Produktová dlaždice s doplňkovými informacemi.