Vlastní URL adresy
E-shop standardně produkuje "hezké" URL adresy, např. https://eshop.contos.cloud/dobrodruzna-literatura, ale někdy třeba umístíte do menu nebo do banneru odkaz stránku, která zobrazuje produkty na základě nějakého příznaku a pak URL pro zlevněné produkty vypadá takto: https://eshop.contos.cloud/eshop?tag=4
Vy si však můžete tuto adresu nahradit lepším popisem, např. ve tvaru https://eshop.contos.cloud/vyhodne-nabidky . Pokud zákazník klikne na tuto adresu, pak se mu zobrazí všechny zlevněné produkty.
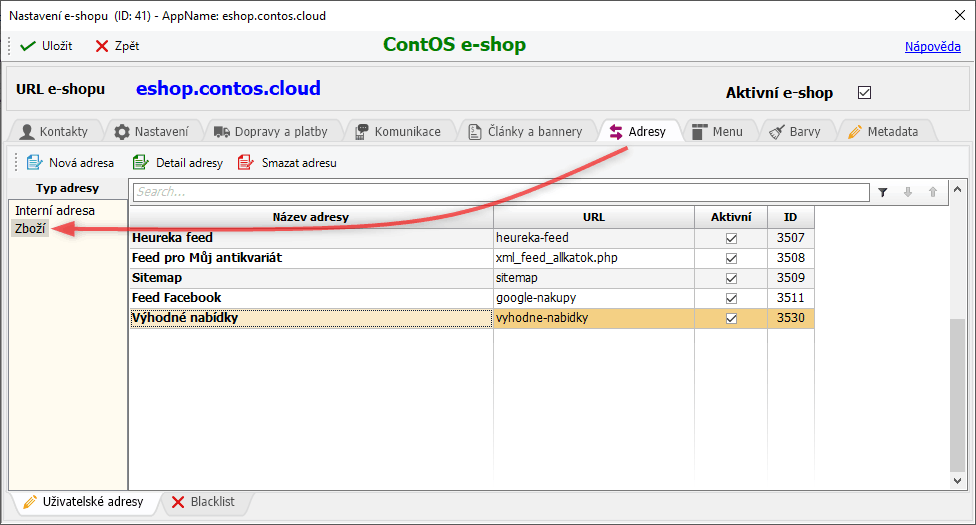
Vše nakonfigurujeme v nastavení e-shopu na záložce Adresy. Vybereme typ adresy Zboží a zobrazí se nám seznam definovaných URL.
Obr. 1 - Seznam uživatelsky definovaných URL adres.
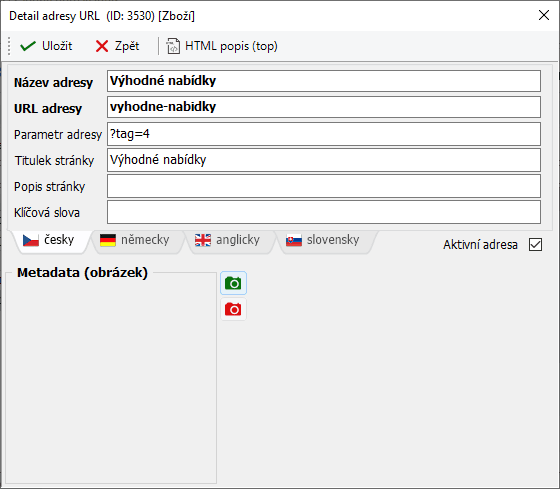
Po stisku tlačítka Nová adresa se zobrazí dialog pro definici URL. Název adresy se zobrazuje jako nadpis stránky, URL adresy obsahuje vámi zvolený tvar adresy. Důležitý je Parametr adresy, kam se umístí vše, co je za znakem "?" včetně. To je totiž filtrovací podmínka, která dotáhne vybrané produkty. Pokud tedy původní adresa vypadá takto: https://eshop.contos.cloud/eshop?tag=4, pak do parametru adresy vyplníme ?tag=4.
Titulek stránky je text, který je umístěn v záhlaví prohlížeče. Popis stránky, klíčová slova a obrázek jsou použity jako tzv. meta tagy, které jsou důležité po vyhledávače.
Tvar adresy a její popisy mohou být uvedeny také v jazykových mutacích, které budou použity pro vícejazyčné e-shopy.
Příznak Aktivní adresa ovlivňuje, zda bude tato adresa platná. Adresy si lze tedy připravit předem a aktivovat je až v okamžiku, kdy to bude potřeba,
Obr. 2 - Detail uživatelsky definované URL adresy.
Níže vidíme, jak bude zadaná url vypadat v prohlížeči.
Obr. 3 - Uživatelsky definovaná URL v prohlížeči.