Přehled komponent a jejich barev
Každý prvek e-shopu přebírá svou barvu ze schématu barev. Při úpravě barev je tedy důležité vědět, jak se změna té které barvy projeví v e-shopu. Na obrázku níže je popis jednotlivých součástí titulní stránky e-shopu. Každá část má svou reprezentaci v barevném schématu, jak bylo popsáno výše.
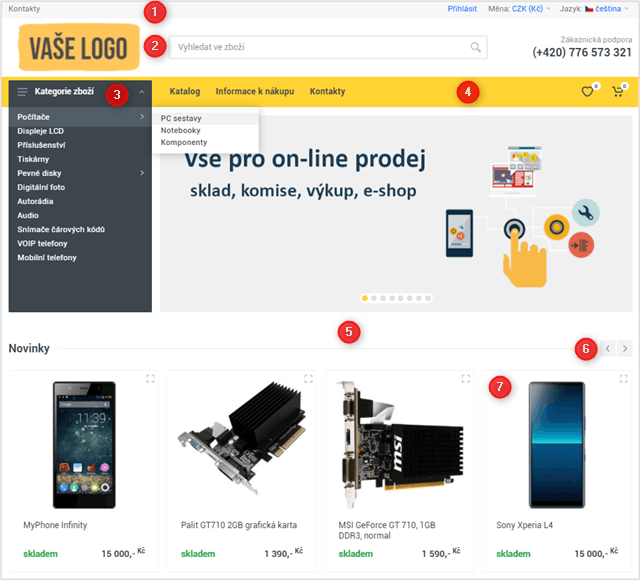
Obr. 1 - Hlavní součásti titulní stránky e-shopu.
1 - Horní panel
2 - Záhlaví
3 - Menu kategorií produktů
4 - Panel kategorií
5 - Pozadí stránky
6 - Oddělovač oddílů
7 - Karta produktu
Hlavní barvy

1 - Světlá barva
Tato barva je použita jako podklad podnabídek a podklad prvků pro zobrazení hodnot. Na obrázku je tato barva zvýrazněna žlutě.

2 - Opačná barva ke světlé
Barva běžného textu, textů v nabídkách a nadpisů. Na obrázku je tato barva zvýrazněna zeleně.



3 - Opačná barva ke světlé 2
Tato barva je využita pro aktivní popis navigace a nadpisy vlastností produktu. Na obrázku je tato barva zvýrazněna zeleně.

4 - Opačná barva ke světlé 3
Tato barva je využita u neaktivních položek v menu uživatelského účtu a písma záhlaví seznamu objednávek. Na obrázku je tato barva zvýrazněna zeleně.

5 - Barva oddělovače
Tato barva je využita pro oddělovací linky např. na detailu produktu či v seznamu jeho vlastností. Na obrázku je tato barva zvýrazněna zeleně.

6 - Tmavá barva
Tato barva je využita pro pozadí sekundárního tlačítka po najetí myší. Na obrázku je tato barva zvýrazněna zeleně.

7 - Opačná barva k tmavé
Tato barva je využita pro text primárního tlačítka po najetí myší. Na obrázku je tato barva zvýrazněna zeleně.

8 - Zvýrazněná barva
Tato barva je využita pro pozadí záhlaví, pro ohraničení menu kategorií produktů a jako podkladová barva primárních tlačítek. Na obrázku je tato barva zvýrazněna zeleně.


9 - Opačná barva k zvýrazněné
Tato barva je využita pro neaktivní texty, barvu ikon a pro text na primárním tlačítku. Na obrázku je tato barva zvýrazněna zeleně.

10 - Opačná barva k zvýrazněné ztišená
Tato barva je využita text zákaznické podpory v záhlaví. Na obrázku je tato barva zvýrazněna zeleně.
11 - Barva odkazu
Tato barva je využita pro text hyperlinkového odkazu. Na obrázku je tato barva zvýrazněna zeleně.
12 - Barva odkazu po najetí myší
Tato barva je využita pro text hyperlinkového odkazu, když se na něj najede myší. Na obrázku je tato barva zvýrazněna fialově.

13 - Barva pozadí stránek
Tato barva je využita pro pozadí stránek celého e-shopu. Na obrázku je tato barva zvýrazněna žlutě.

Hlavní panel

1 - Barva pozadí
Tato barva je využita pro pozadí horního panelu. Na obrázku je tato barva zobrazena modře.

2 - Barva písma, 3 - barva šipky, 4 - barva zvýrazněného pruhu, 5 - barva zvýraznění položky menu po najetí

Vyhledávací pole



Menu kategorie produktů


Menu pro mobilní zařízení


Tabulky


Blok



Posuvník pro filtr


Tlačítka





Karta produktu


Náhled produktu